My Role
I led UX research, design, and testing for SmartSave, focusing on user insights, intuitive solutions, and close collaboration with developers to deliver a seamless app experience.
Client
Le Lux
Duration
2 months
Tools used

Useberry
Figma
Google Form


The Spark Behind SmartSave
Imagine you're planning a dream vacation, but every time you try to save, life throws unexpected expenses your way. This is the challenge faced by millions of people—and the story that inspired SmartSave.
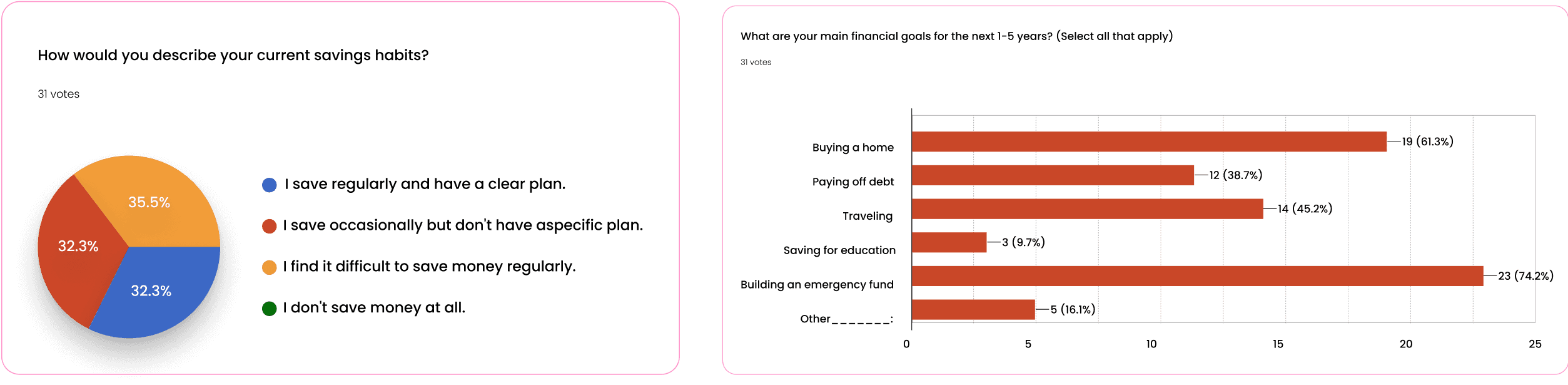
During my research, I uncovered a staggering truth: over 60% of people struggle to save effectively due to unexpected expenses and a lack of structured planning. Recognizing this widespread issue, we set out to create a tool that would empower users to build better saving habits effortlessly.
The Challenge: Empowering Users to Save Smarter
The Problem: Many savings tools available in the market are either too complicated or fail to address the emotional and practical challenges of saving. Users need a solution that balances automation, flexibility, and control.
The Goal: To design a savings app that is:
Adaptive to different savings goals and lifestyles.
Intuitive and user-friendly.
Encouraging, without being overwhelming.
Automation is key: Users want to set savings on autopilot.
Visibility matters: Users need clear visuals to track progress.
Personalization drives engagement: Savings tools should feel tailored to individual needs.
Based on our research, we developed personas to guide the design:
Emily the Planner: Wants detailed savings goals and progress tracking.
Mark the Spontaneous Saver: Prefers simplicity and automation.
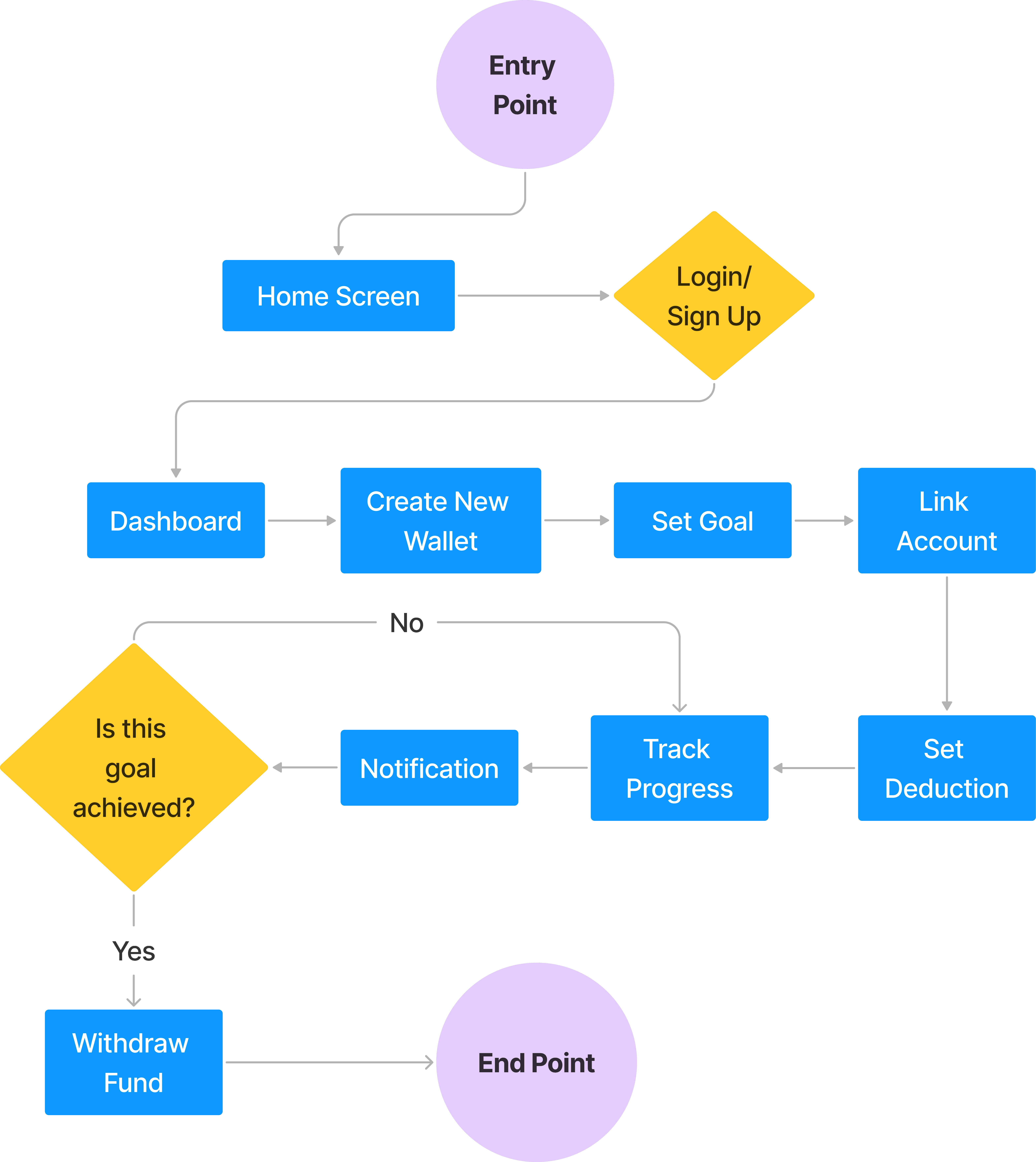
Information Architecture
We decided to:
• Structured the app's information architecture to prioritize the most critical features for users.
• Implemented a clear navigation hierarchy for accessing medication lists, symptom tracking, and appointment scheduling.
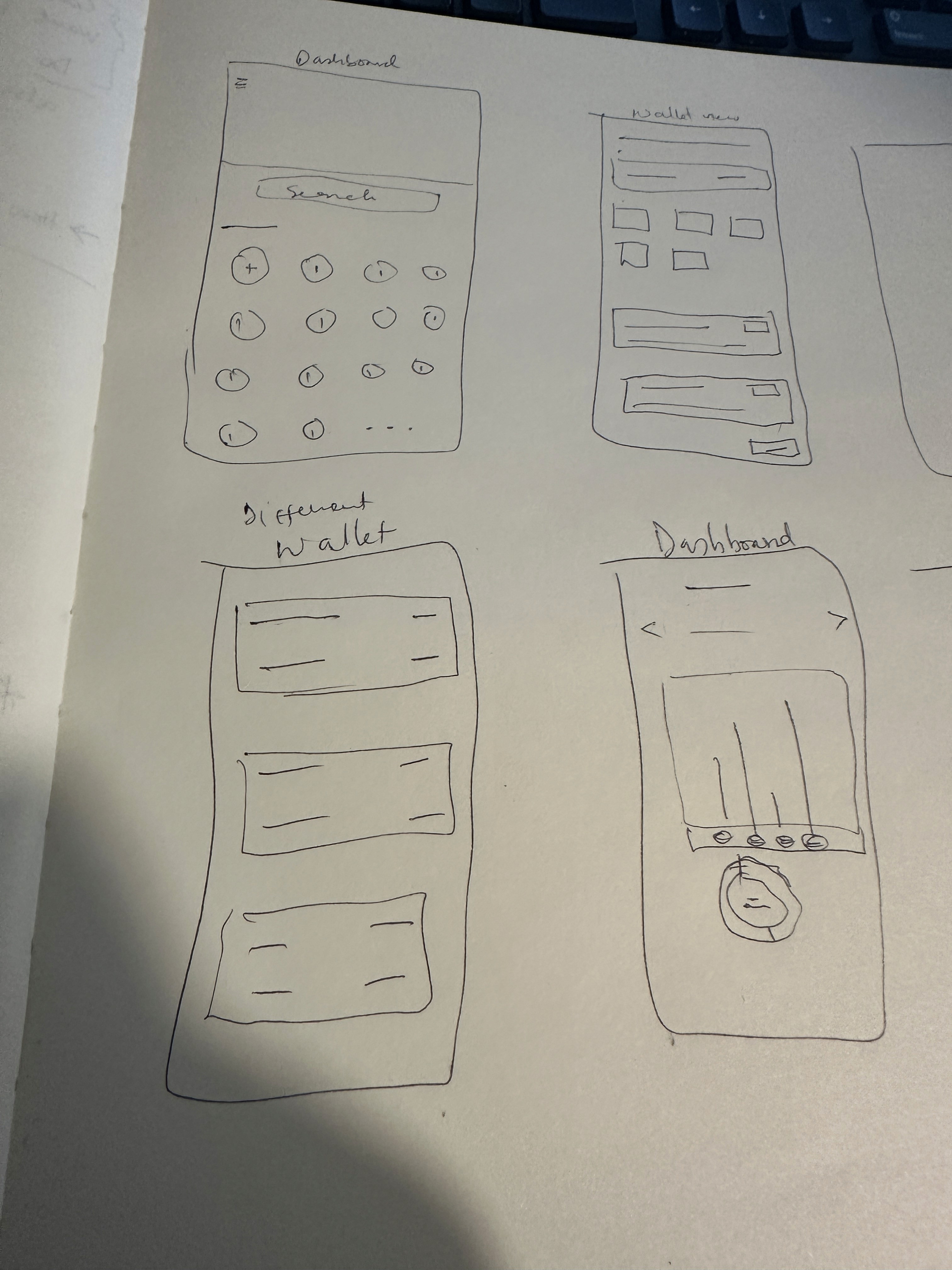
Ideation
Paper Sketching
With the personas in mind, we brainstormed features and sketched low-fidelity wireframes.
Key features included:
Automated savings deductions.
Customizable goal-setting dashboards.
A "Motivational Nudge" system for encouragement.
Wireframing
We used Figma to create wireframes that visualized user flows:
Dashboard: A clean, simple layout with a progress bar for each goal.
Goal Setup: Users can name goals, set deadlines, and customize savings rules.
Notifications: A friendly tone for nudges, avoiding stress or guilt.
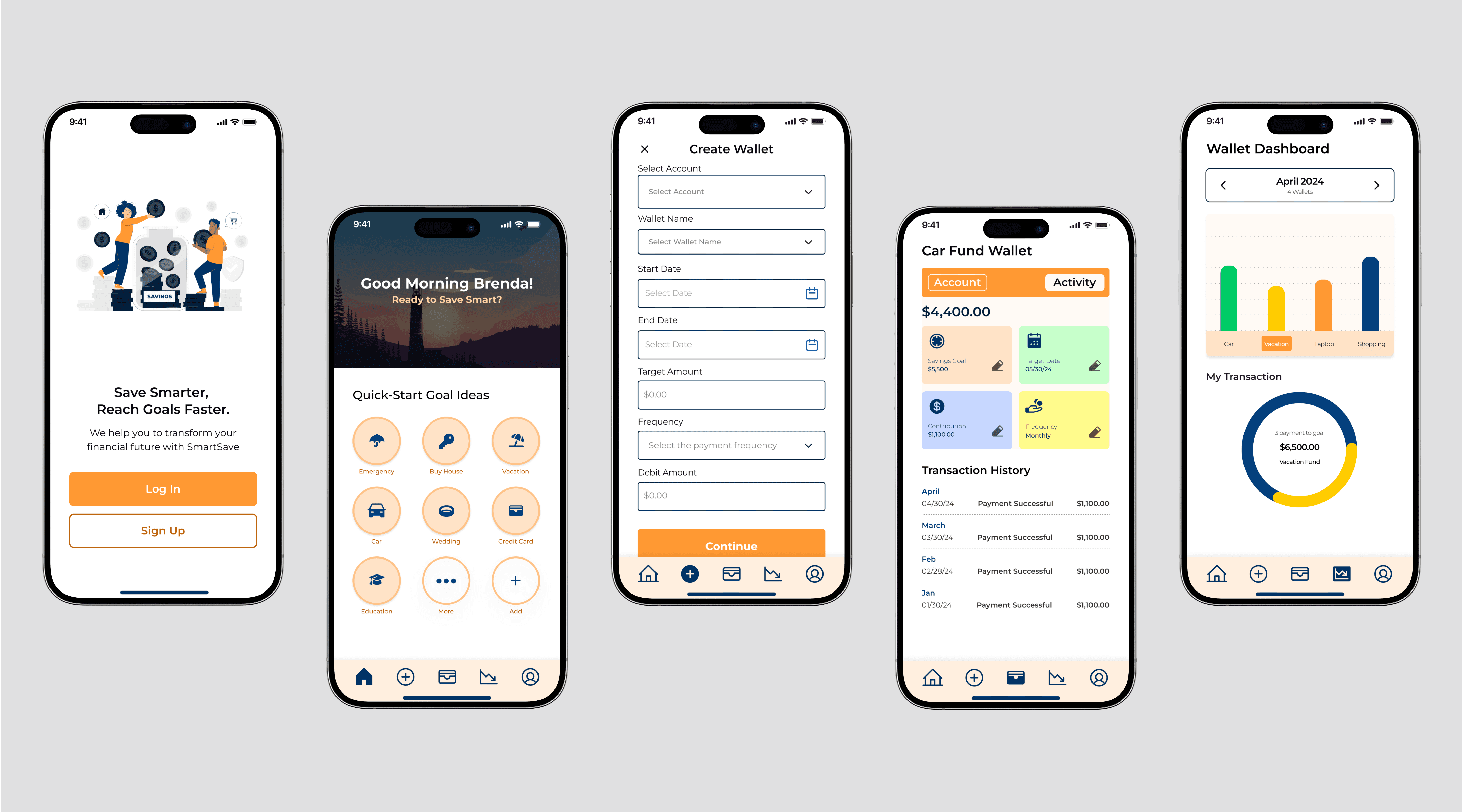
High-Fidelity Designs
Prototyping
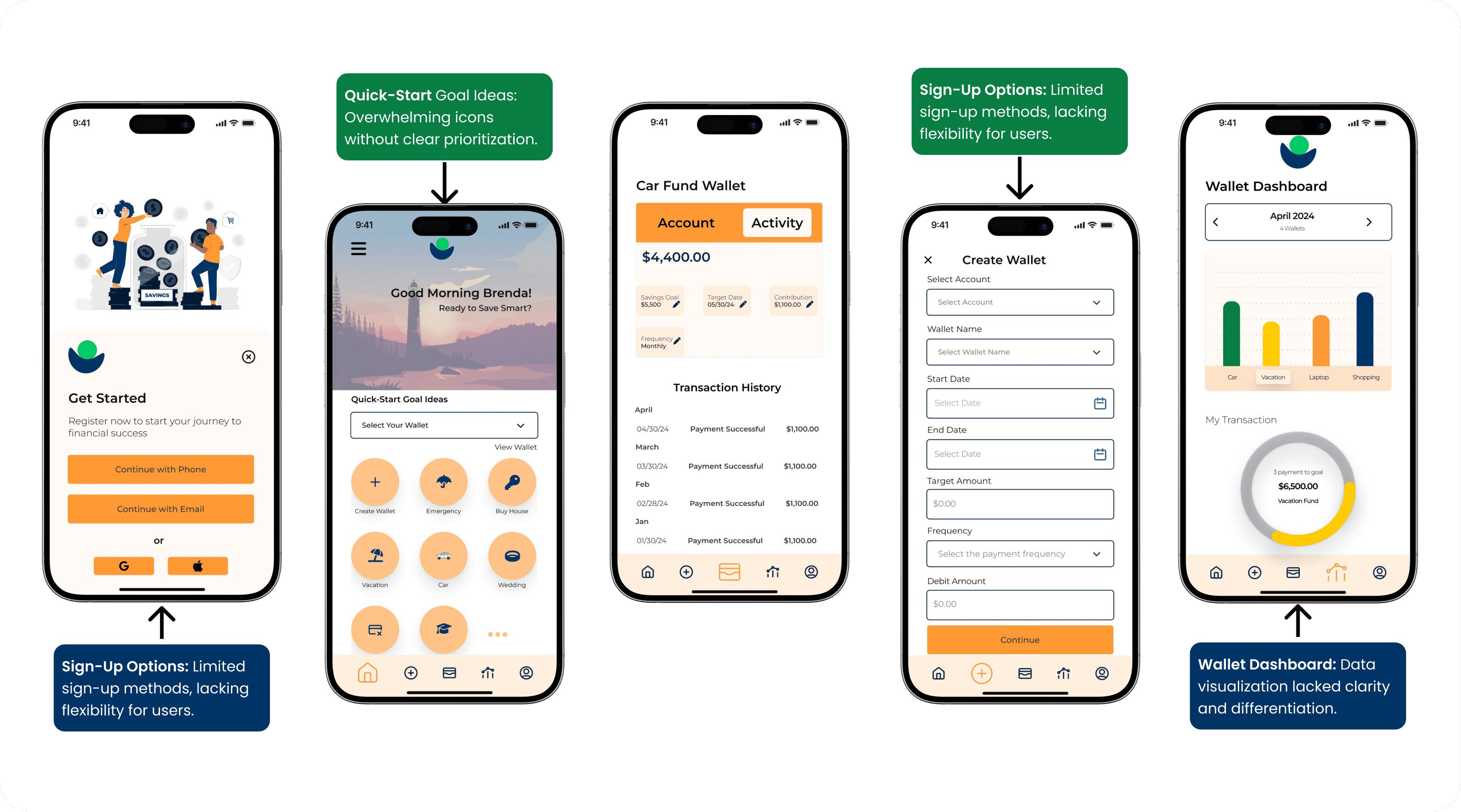
Testing the Waters: Iterating Through User Feedback
Usability Testing:
To validate our designs, we conducted five rounds of usability testing with a mix of participants.
Findings:
Overwhelming visuals: Some users felt the dashboard was too busy.
Solution: We simplified the layout, emphasizing key information.Navigation confusion: Users found the goal setup buried too deep in the app.
Solution: We redesigned the navigation to make goal-setting a primary action.


The Resolution: The Final SmartSave Experience
The final SmartSave app is an intuitive and engaging savings companion. Key features include:
Personalized Dashboards: Users can view all goals at a glance with progress indicators.
Automated Savings: Daily, weekly, or monthly deductions based on user preferences.
Motivational Nudges: Encouraging notifications based on user behavior.
Insights and Reports: Visual graphs and trends to help users understand their savings habits.
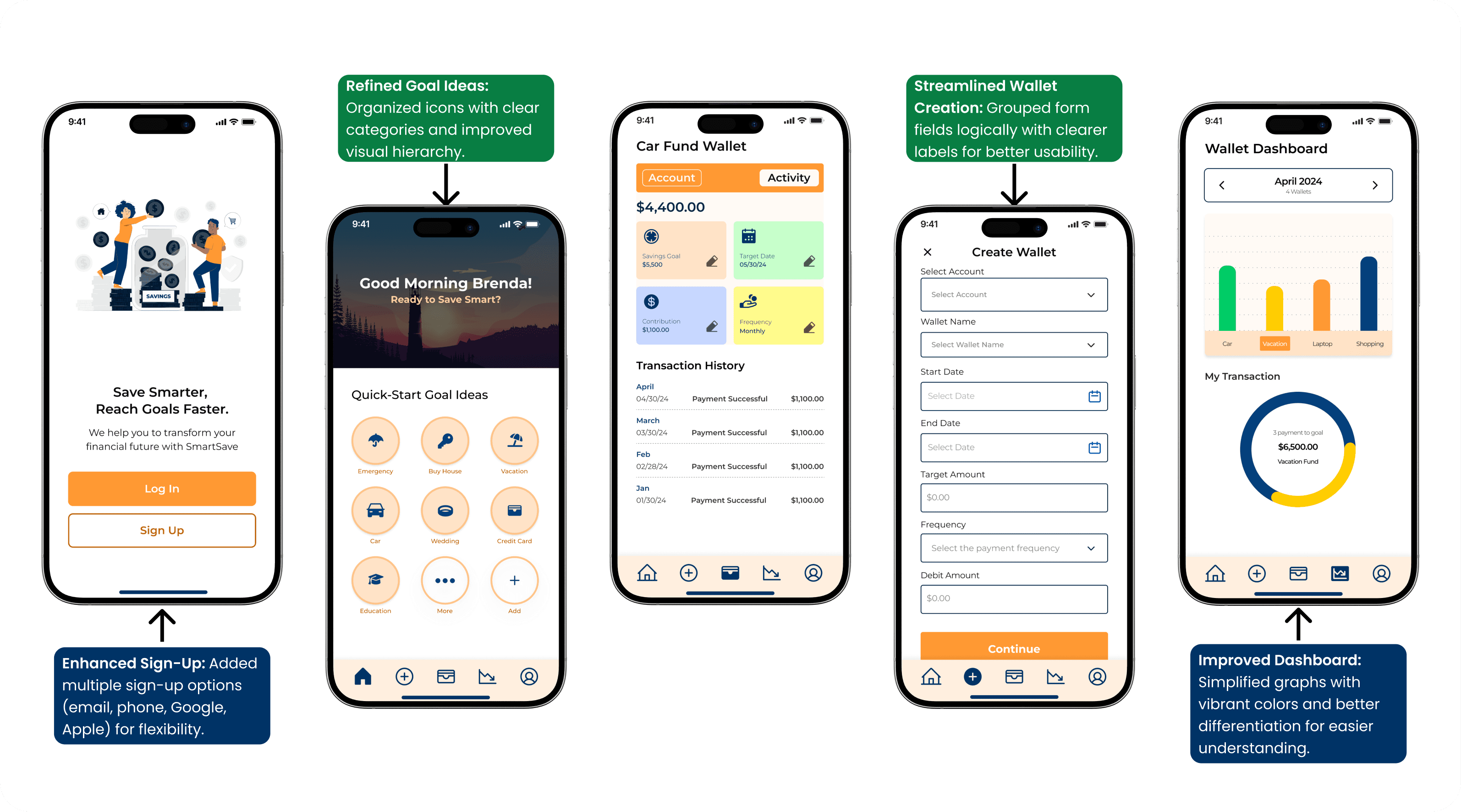
High-Fidelity Designs:
The final design features a modern, minimalist aesthetic with bold typography and a friendly color palette to instill trust and ease.
The Happy Ending: Results and Reflections
Outcomes:
After testing the MVP:
85% of users felt more confident about their financial habits.
Users described the app as “easy to use,” “supportive,” and “a life-saver.”
What I Learned:
This project taught me the value of iterative design. Listening to users and adapting designs based on feedback was crucial to creating an impactful product.
Conclusion
The SmartSave project has successfully demonstrated how targeted, user-centric design can revolutionize financial management. As we transition from MVP to full-scale implementation, we are optimistic about SmartSave’s ability to enhance financial literacy and empower users. This journey affirms our commitment to innovation and sets a promising path for future developments in fintech.
Enhancing Daycare Operations: The Little Munchkin App Project
EduTech | B2C | Mobile App
Instagram Profile Search
B2C | Mobile App | Instagram App