Role:
As the UX Designer and UX Researcher on this project, I was responsible for conducting user research to identify pain points and designing intuitive solutions that enhance the overall user experience.
Client
School Project
Duration:
4 Weeks
Tools used

Useberry
Figma

Google Form

Miro
Overview
In the fast-paced world of social media, enhancing user experience is essential. For this project, I focused on improving Instagram's search functionality to make it easier for users to locate specific posts, transforming user feedback into a streamlined search feature that enhances navigation.
Challenge
During an in-class assignment, we chose Instagram after identifying a common problem: the difficulty in finding specific posts within profiles containing over 1000 posts. My personal struggle with this issue, combined with curiosity about similar user frustrations, led me to focus on reducing the time users spend scrolling through profiles to find what they need.
User Interviews and Surveys
Task 1
Go to your Instagram page and search for Selena Gomez.
Task 2
Scroll through her page and locate any photo of her wearing a red dress.
Task 3
Please share your experience after completing the above tasks.
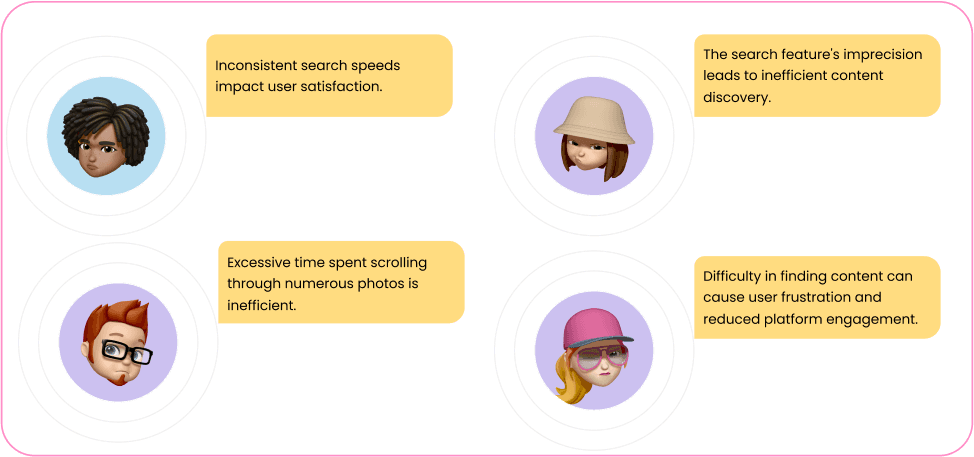
Interview Insights
The interviews revealed a significant issue: 68% of users struggled to locate the photo within a minute, highlighting major inefficiencies in Instagram's navigation system. This indicates that users often experience a time-consuming process when searching through extensive posts, pointing to the need for a more intuitive and efficient search method.
User Group Interview Data
To better understand the needs and behaviors of Instagram users, particularly those who frequently interact with the platform, we developed a detailed user group interview data table. The goal was to identify key pain points and preferences related to search functionality, ensuring our solutions directly address user frustrations.
Demographic Details
Age: 25-35
Location: Major cities (Vancouver, Ontario)
Common Goals
Efficiently locate specific posts
Manage time effectively on platform
Frustrations
Inefficient search functionalities
Time wasted scrolling through profiles
Preferred Features
Advanced search options
Features that facilitate rapid navigation and retrieval
Usage Behavior
Frequent use of search and filter
Prefers quick navigation and retrieval of posts
Feedback
Need for more efficient search capabilities
Essential for professional use on Instagram
User Flow
To create a more intuitive and efficient navigation experience on Instagram, we needed to develop a user flow that allows users to seamlessly search and navigate between posts, videos, and reels directly from a profile page.
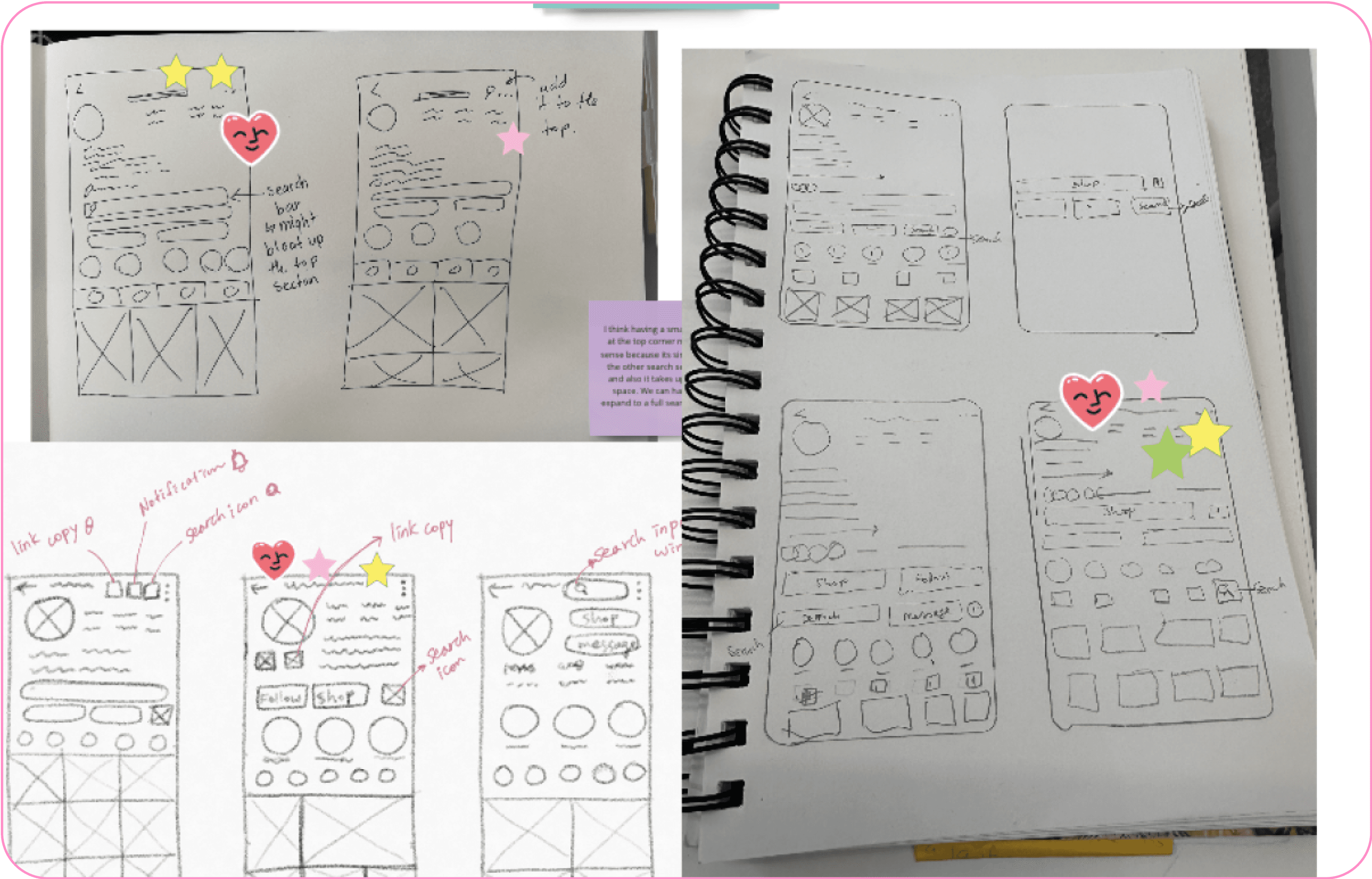
Wireframe Sketching
The creative process started with each team member creating a wireframe, which was shared on Miro, followed by placing stars on their preferred designs.
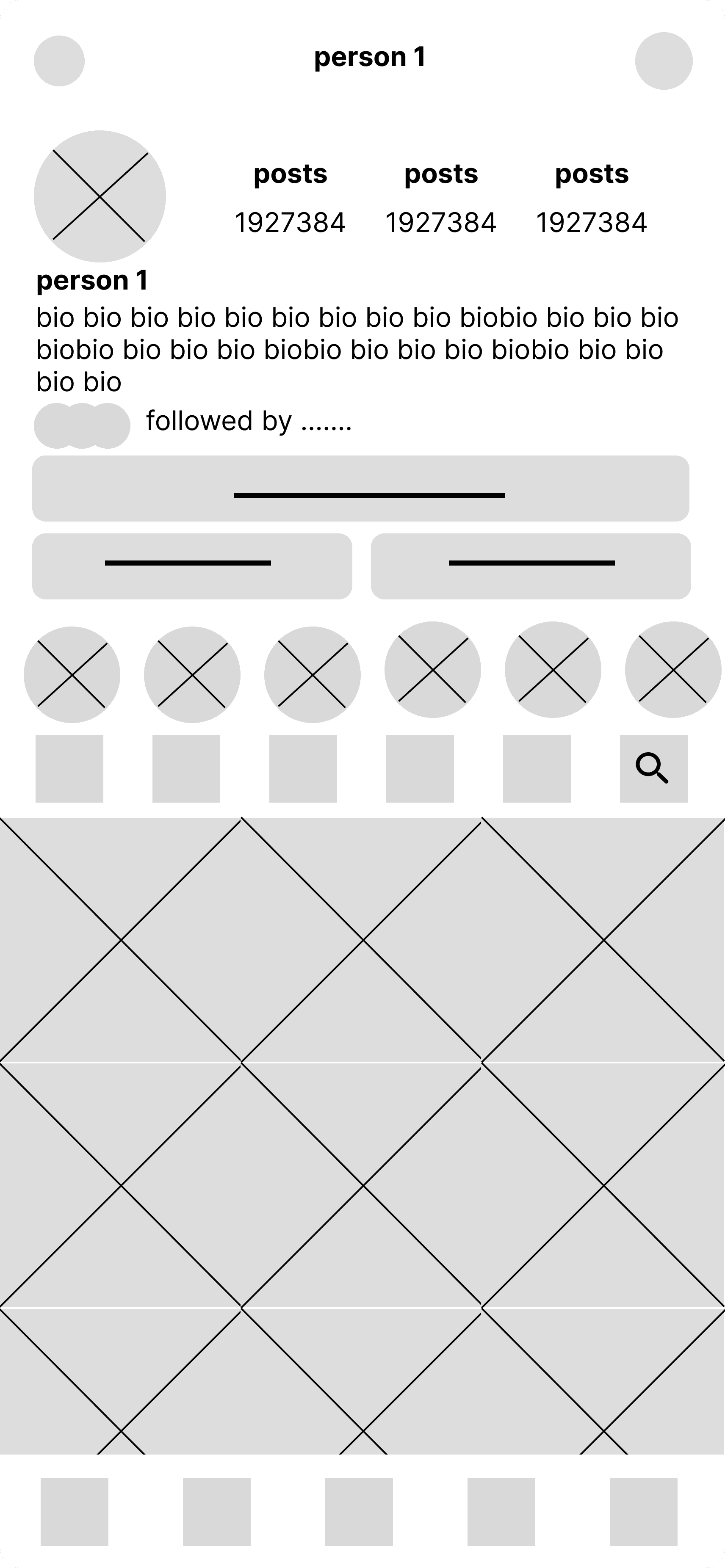
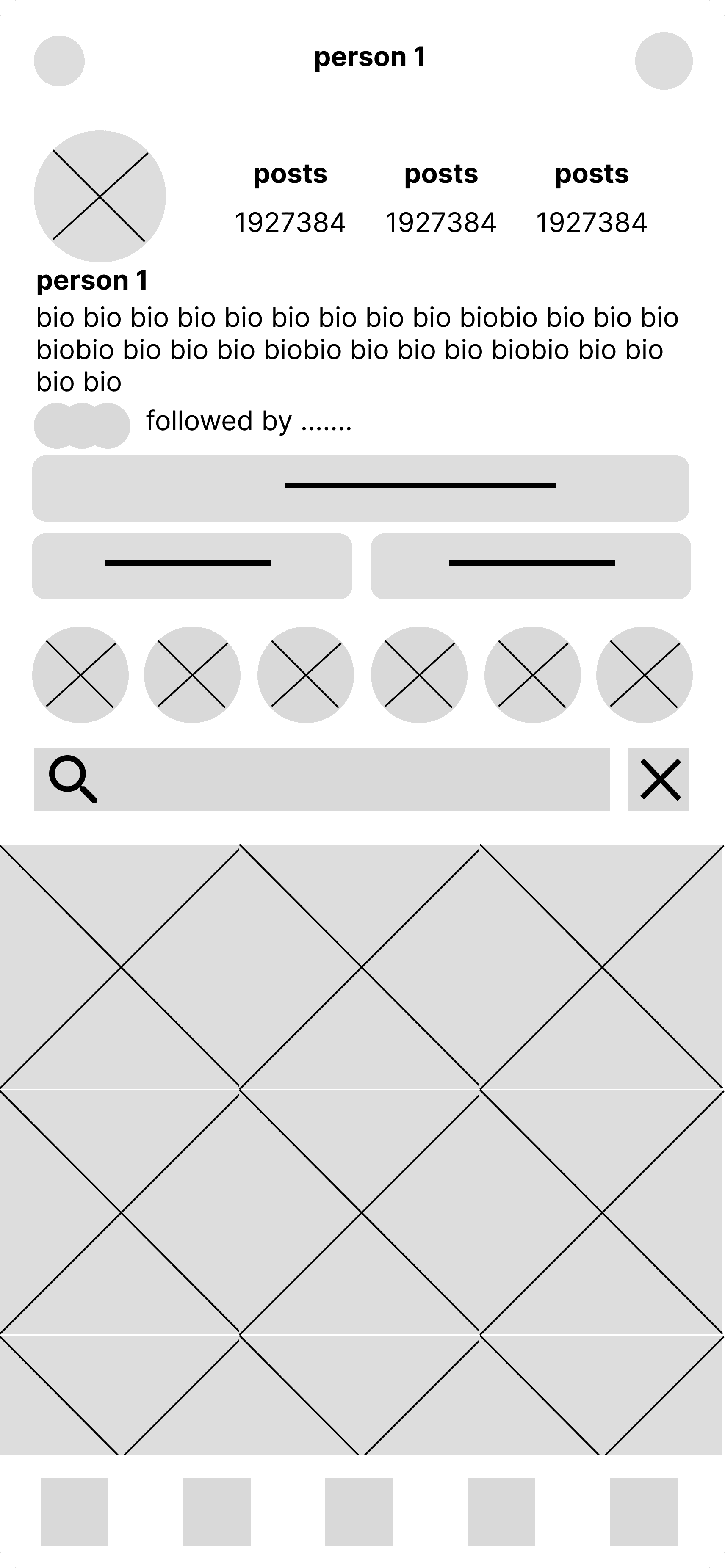
Wireframing
We needed to create wireframes representing the layout, content hierarchy, and user interactions to visualize the new search feature and ensure it aligns with Instagram's brand identity.
Using Figma, we developed detailed wireframes that emphasize content hierarchy and interactions, adhering closely to Instagram's brand guidelines. This approach ensured a consistent user experience while clearly defining the structure and functionality of the new feature.
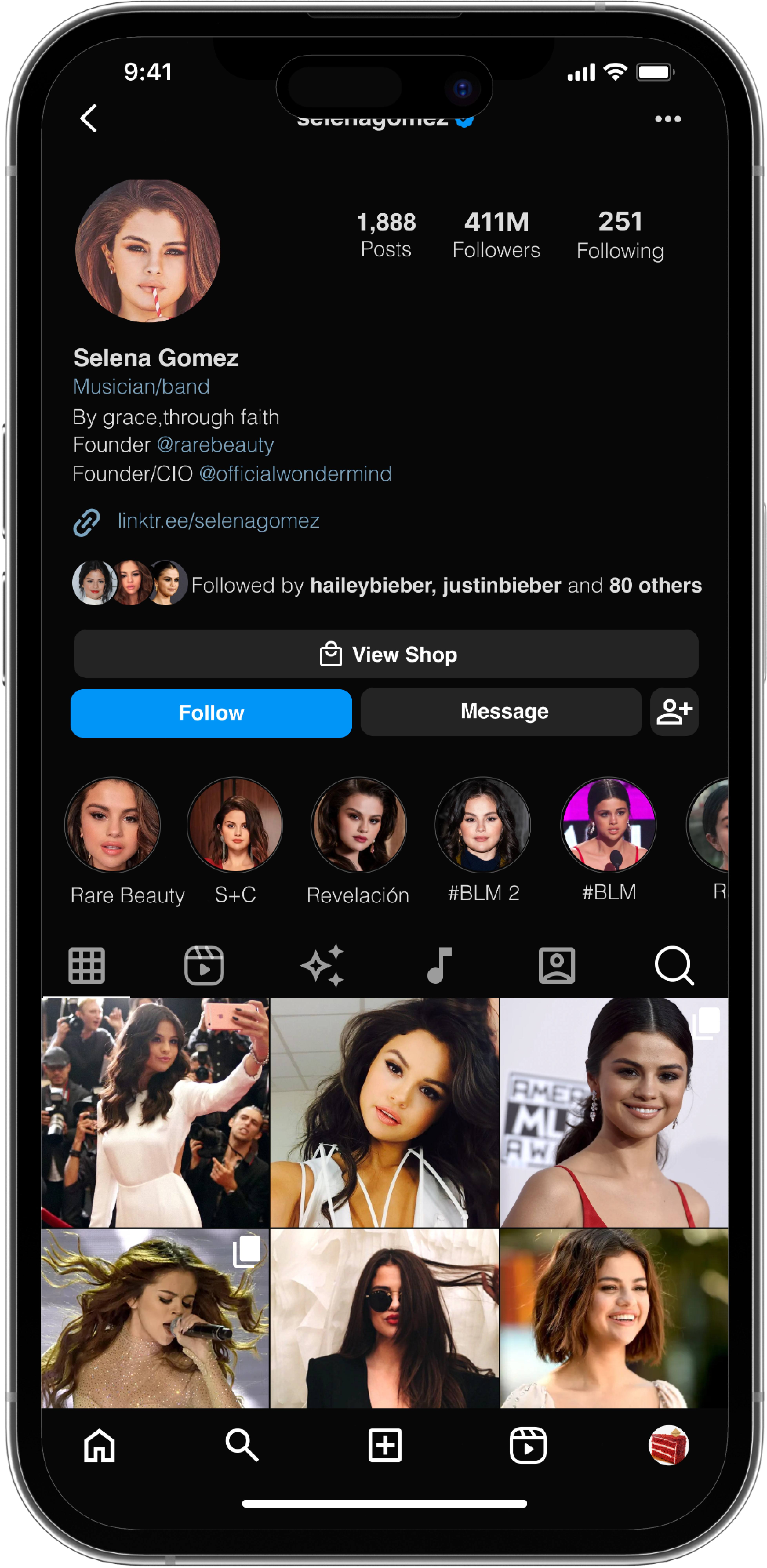
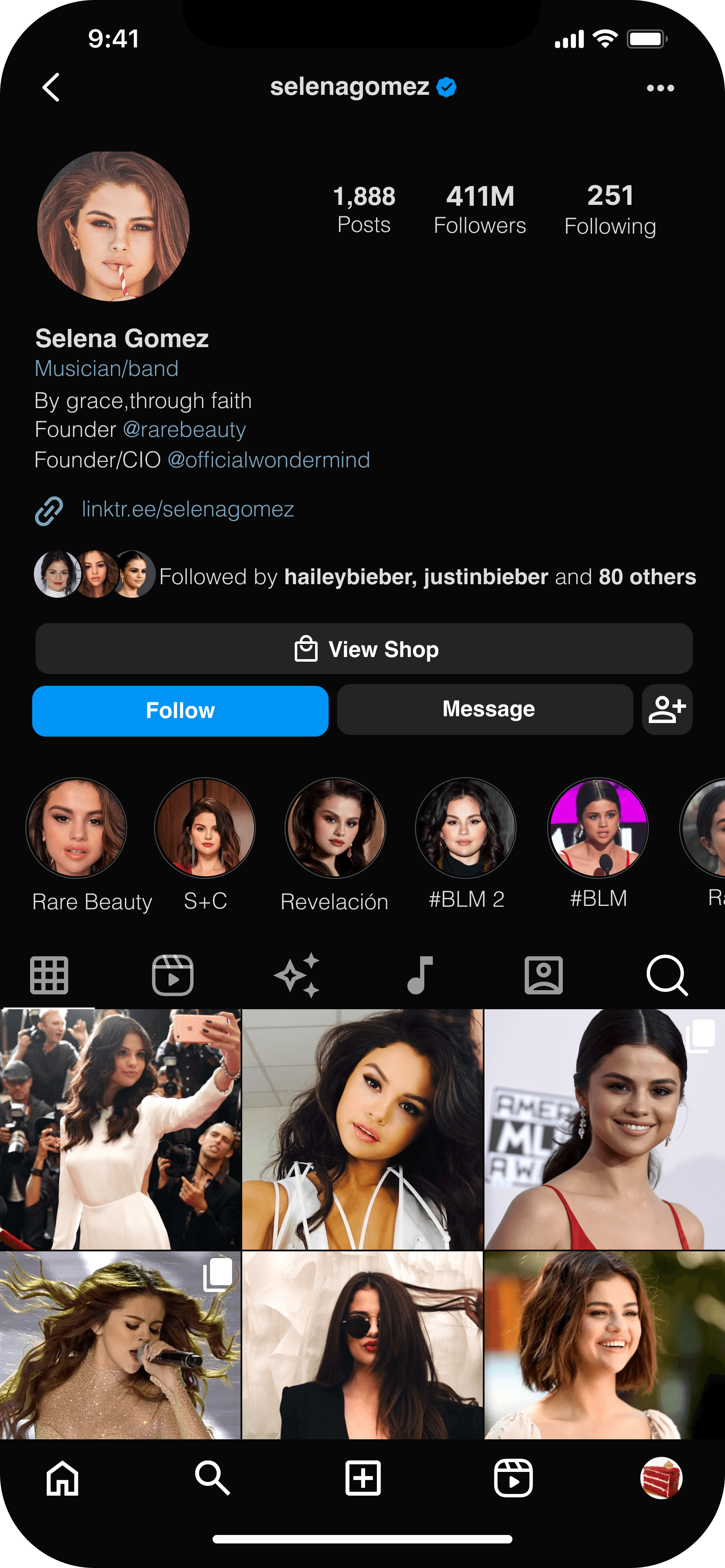
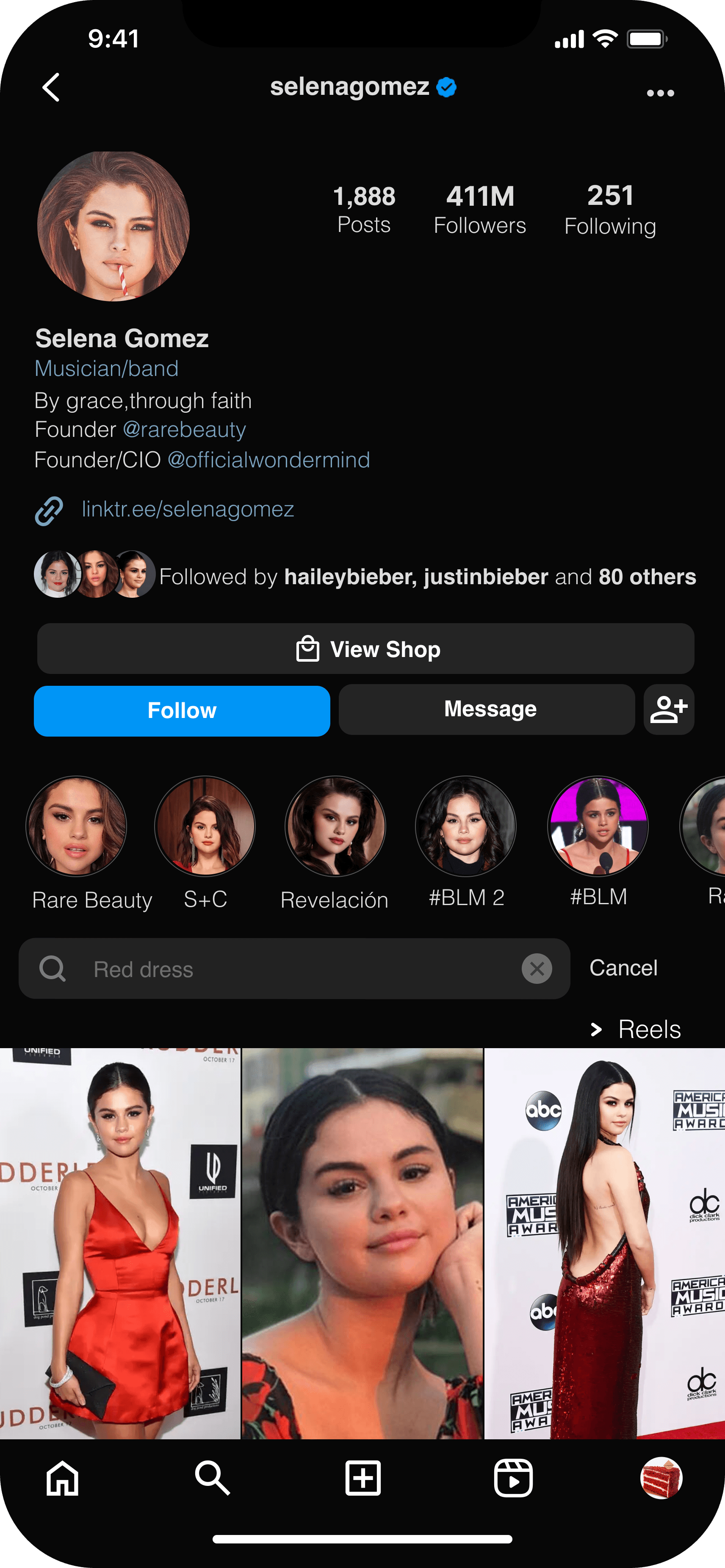
Profile Screen

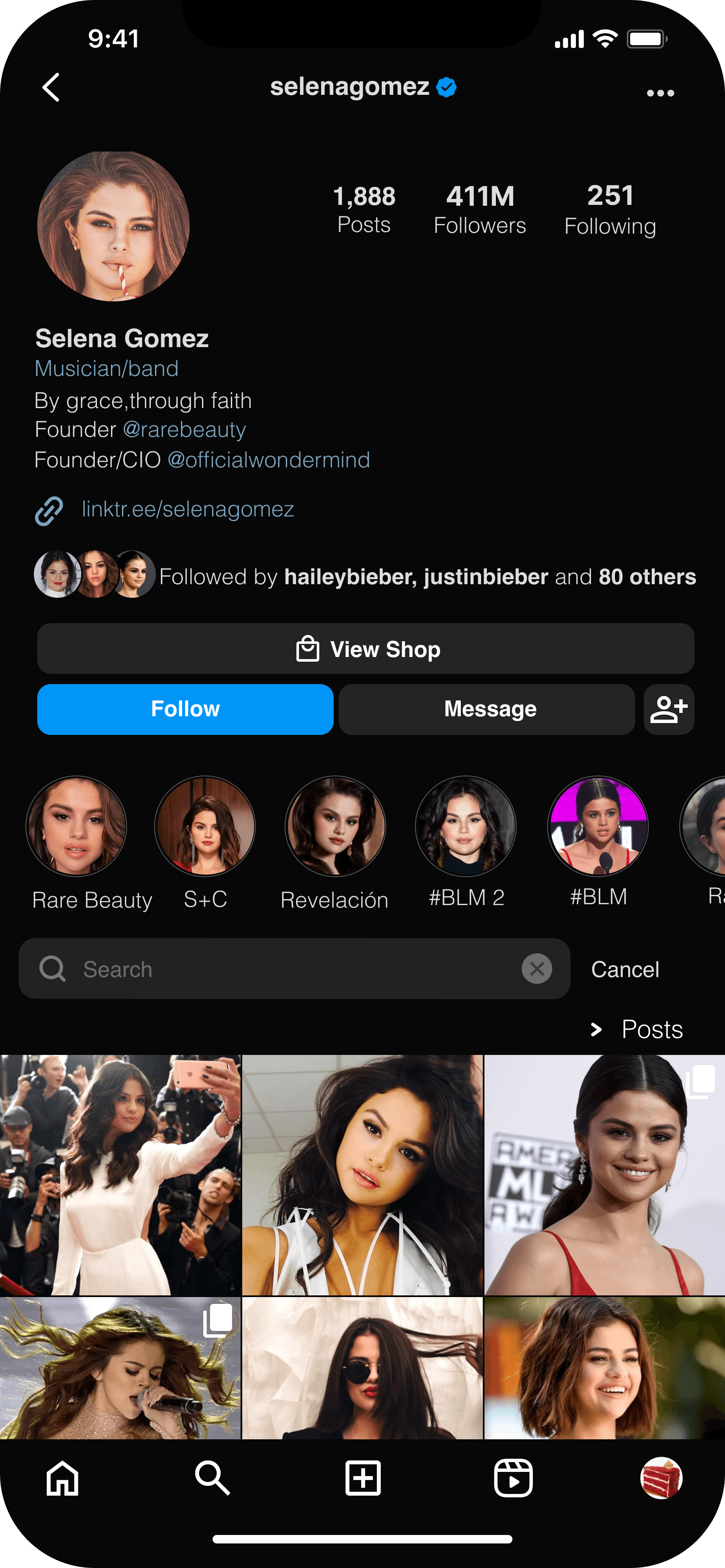
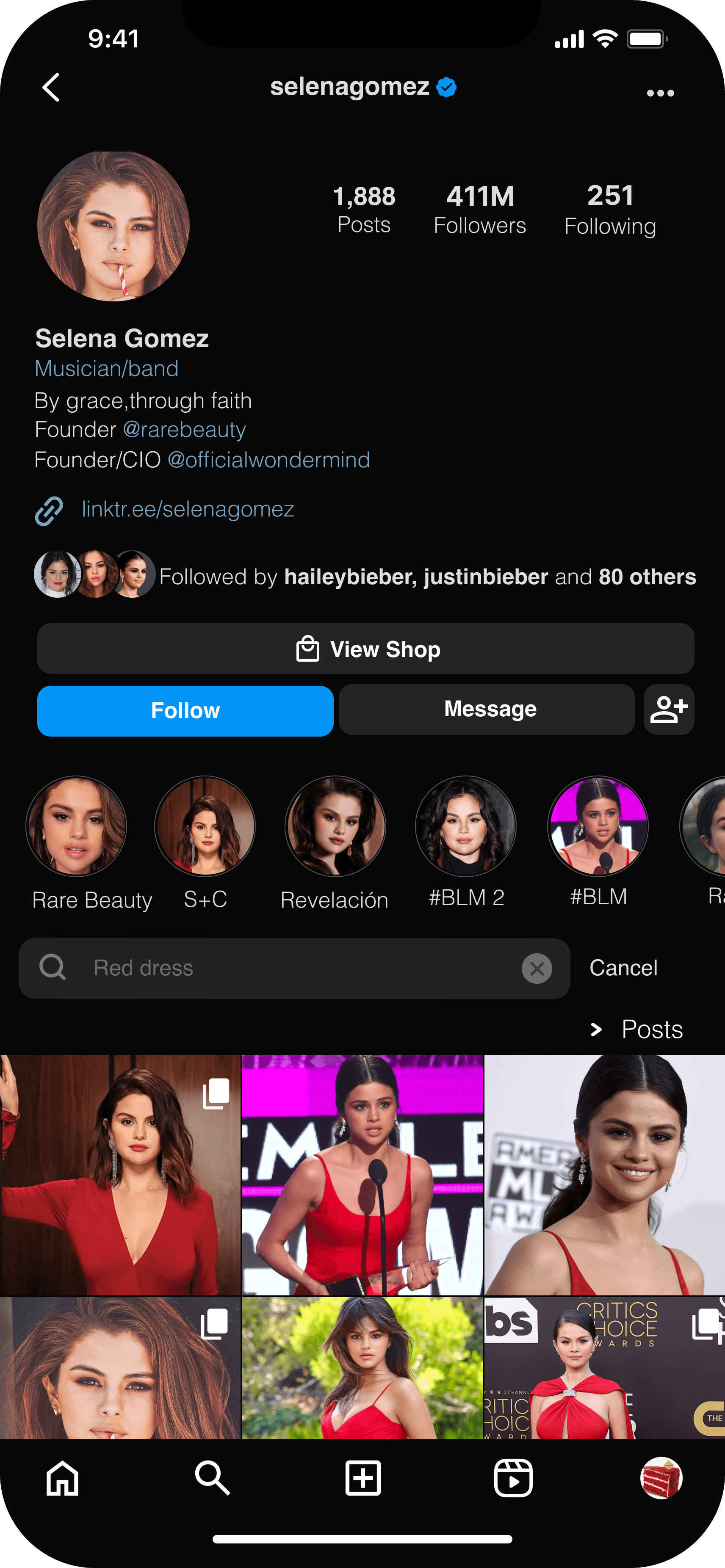
Search Screen

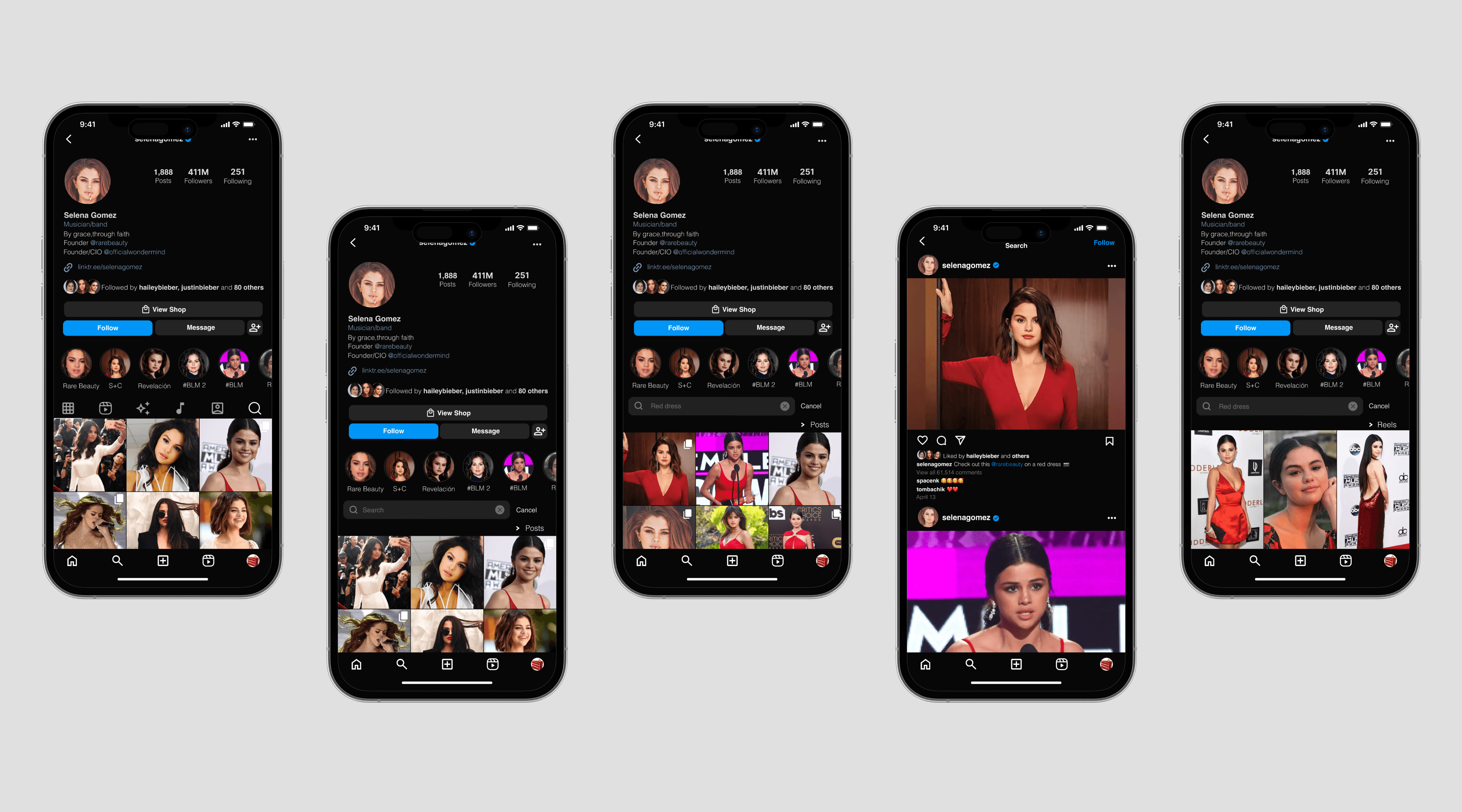
High-Fidelity Designs




Prototyping
Created interactive prototypes using Figma to simulate user interactions.
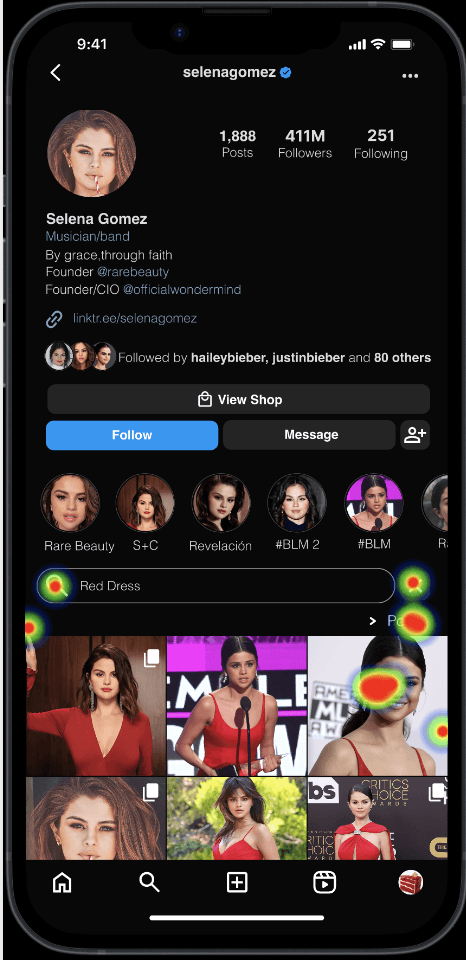
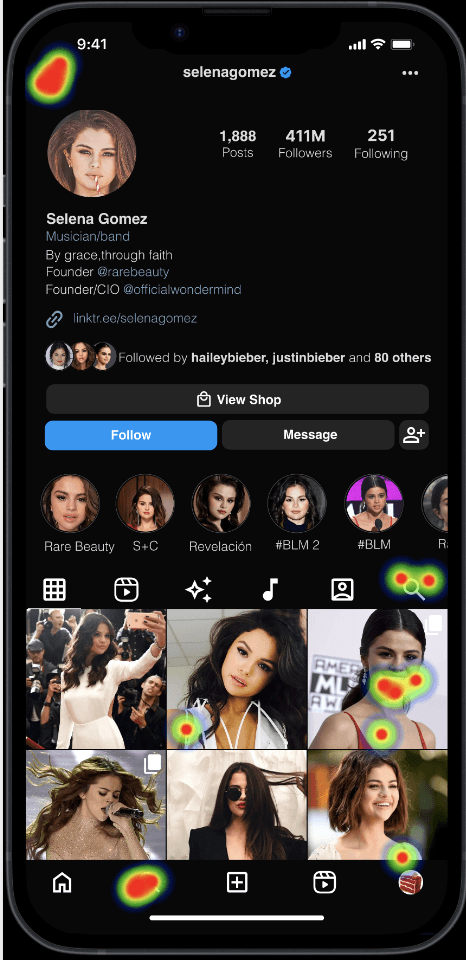
Usability Testing
Testing Methodology
• To ensure that the search functionality meets user needs and enhances the experience, we needed to test and gather feedback on usability, navigation, and design.
We conducted usability testing with Useberry, where users evaluated prototypes to assess navigation and design.
Findings:
Positive Feedback: Users easily located search icons and appreciated the streamlined content search.
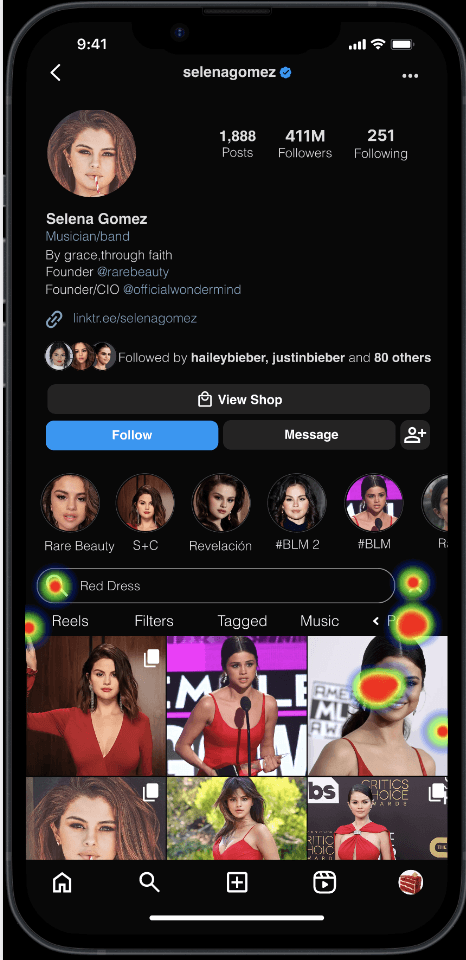
Confusion: Heatmap analysis showed uncertainty between search and filter icons, indicating a need for clearer differentiation.
Navigation Efficiency: The main search icon was well-used, but similar icons caused confusion, requiring better distinction.
User Experience: Recommendations include simplifying navigation steps and enhancing visual cues.
Conclusion:
Usability testing provided key insights, highlighting areas for improvement. Future updates will focus on refining these elements to ensure a seamless user experience, guided by feedback and data from Useberry.



Reflections
This project highlighted the critical role of intuitive design and clear navigation. Usability testing revealed how small ambiguities, like similar icons, can impact the user experience. The insights gained will guide future updates, focusing on clear differentiation and user-centric design to enhance the Instagram experience.
Future Direction
Moving forward, we will focus on refining the search functionality by improving icon differentiation and streamlining navigation. Future updates will prioritize user feedback and continue enhancing the overall user experience, ensuring Instagram remains intuitive and user-friendly.
Conclusion
This project effectively tackled key user pain points within the scope of improving Instagram's search functionality, resulting in a more intuitive and efficient user experience. Through detailed design work, usability testing, and user feedback, we identified significant areas for improvement and proposed solutions that could enhance navigation. While this was a school project and won't be implemented on Instagram, the process provided valuable insights into user-centered design and problem-solving. The experience gained from this project will be instrumental in future endeavors, reinforcing the importance of continuous refinement to achieve optimal user satisfaction.
EduTech | B2C | Mobile App